뉴욕타임스의 내부 혁신보고서가 유출되고 많은 국내 언론이 이를 소개했습니다. 하지만, 거의 대부분의 기사에는 혁신보고서로 가는 링크가 없었습니다. 대부분의 외신들은 링크를 걸었습니다. 국내 언론은 유튜브 영상을 소개하면서 스크린샷만 보여주고 자사 기사를 소개하면서도 “본지 OO일 OO면 OO단 참고”라고만 합니다.
온라인의 ㅇ도 적용을 안 하면서 ‘스노우 폴’이니 혁신보고서니 하는 게 안타까웠습니다. 그래서, 이 글은 온라인 글쓰기에서 가능한 것들을 맛뵈기로 보여드리려고 합니다. 이미 많은 분들이 아는 내용이겠지만, 혹시 잘 모르는 기자님들은 ‘온라인 글쓰기에선 이런 게 되는구나’ 하고 알아두시면 좋을 것 같고, 사이트를 직접 운영하시는 블로거님들은 바로 적용하면 좋을 것들을 조금씩 소개하려고 합니다.
시작해보겠습니다.
[box type=”info” head=”목차”]
[/box]
초급편
북마크
북마크, 즉 책갈피는 우리가 긴 책을 볼 때면 중간중간에 꽂아놓곤 했죠. 소설책이 아닌 공부할 때 읽는 책에는 여러 장의 인덱스 테이프를 붙여놓기도 했고요. 이 글에서는, 이곳저곳 옮겨 다닐 수 있습니다. 맨 끝으로 갈 수도 있고요. 맨 처음으로 갈 수도 있습니다. 이런 게 왜 필요하냐? 각주를 달 때 중요할 수 있고요. 또 한참 아래에 있는 표를 미리 보여주거나, 한참 위에 있는 무언가를 보여주고 싶을 때도 유용하겠죠.
이 북마크를 잘 쓰면, 독자가 내 글을 읽는 방법 자체를 완전히 바꿔 놓을 수도 있습니다. 위에서 아래가 아니라, 위 → 맨 아래 → 중간 → 다시 위 → 위 조금 밑 등 왔다 갔다 보면서도 그 흐름은 자연스럽게 유지할 수 있게 되는 것이죠.
그리고 이미 위에서 보셨겠지만, 이 글은 목차가 있습니다. 단순히 목차만 나열하는 것이 아니라, 해당 소제목을 누르면 바로 그곳으로 이동합니다. 독자가 원하는 곳으로 바로 이동해서 읽을 수 있게 돕는 거죠. 종이책의 목차는 그저 페이지 번호만 써줬다면, 웹 문서는 이렇게 한발 더 나아간 형태로 독자에게 가이드를 제공합니다.
하이퍼링크
위에 설명한 북마크는 글 내에서의 이동이었다면, 하이퍼링크를 이용하면 글 밖으로의 이동도 가능합니다. 북마크와 하이퍼링크를 섞으면 다른 글의 한 지점으로 순간이동을 할 수 있습니다. 예를 들면 이렇게 말이죠.
사실 하이퍼링크는 인터넷의 근간이 되는 기술입니다. 웹 문서를 만들기 위해 쓰이는 대표적인 언어인 HTML은 하이퍼텍스트 마크업 랭귀지(HyperText Markup Language)의 약자이며, 하이퍼텍스트(Hypertext)의 정의는 이렇습니다.
하이퍼텍스트(Hypertext, 문화어: 초본문, 하이퍼본문)는 참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트이다.
– 위키백과
이 글을 포함해서 우리가 보고 있는 모든 웹 문서는 하이퍼텍스트 문서입니다. 이런 문서의 가장 큰 장점은 바로 한 문서에서 다른 문서로 즉시 접근할 수는 하이퍼링크를 기반으로 하는 것입니다. 하지만 이런 아주 기본적인 것조차 잘 지키지 않는 혹은 못하는 글들이 많습니다. 특히 한국에서요.
많이들 봐 오셨겠지만, 많은 뉴스 기사에 ‘ㅇㅇㅇ에 따르면’이라는 문구가 들어가 있음에도, ‘ㅇㅇㅇ’이라는 웹 문서가 분명 존재하는 데도 불구하고, 심지어 그 글을 쓰면서 ‘ㅇㅇㅇ’ 웹 문서를 바로 옆 창에다가 띄워놓고 참조하며 글을 썼음에도 불구하고 링크를 걸지 않는 경우가 다반사죠.
중급편
임베딩
페이스북과 트위터를 필두로 한 소셜 시대가 도래하면서, 사람들은 엄청난 양의 콘텐츠를 소셜 서비스에 쏟아내기 시작했습니다. 그리고 그곳에 올린 글, 사진, 영상들은 자주 그 자체로 뉴스가 되곤 했습니다. 그리고 이를 기존의 글쓰기 포맷, 즉 블로그에서 받기 시작하죠.
[box type=”note”]블로그가 한국에서는 전문성이 없는, 그냥 시간 남는 사람들이 인터넷에 끄적거리는 공간 정도로 치부되는 경우가 있지만, 블로그라는 말 자체는 web+log에서 온 말로, 인터넷에 글을 쓰는 아주 광범위한 개념입니다. 그래서 해외에서는 온라인 매체를 ‘블로그’라는 말로 부르기도 하죠.[/box]
처음에는 그 소셜 포스트들을 예쁘게 스크린샷을 한 후 해당 그림파일을 넣었습니다. 하지만 해상도가 떨어지게 캡쳐를 한다든지, 아니면 여러 레이아웃 중 예쁘지 않은 모습을 넣는 경우도 있었고, 포스팅을 한 사람에게는 포스트를 지우더라도 계속 해당 콘텐츠가 인터넷 어딘가에 떠도는 통제권에 대한 문제도 있었습니다. 그래서 소셜 기업들은 좀 더 예쁘게 자신들의 서비스가 다른 매체에도 적용되길 바라며, 또 이용자에겐 통제권을 부여하길 원했습니다. 그래서 임베딩 탄생했죠.
가장 처음은 트위터였습니다.
Let's Fly: Embeddable Tweets http://t.co/yQUeT8aE
— Twitter (@Twitter) January 5, 2012
그리고 페이스북도,
구글 플러스도 뒤따랐죠.
인스타그램도, 바인도. 유명한 서비스들은 거의 모두 임베딩이 됩니다. 왜 임베딩이 중요할까요? 스크린샷을 써도 될 것 같은데 말이죠. 그 이유는 이용자가 인터랙션이 가능하다는 점입니다.
위에 있는 여러 임베딩된 포스트들은 ‘좋아요’를 누를 수도, ‘리트윗’을 할 수도 있습니다. 어디 다른 곳에 가지 않고 바로 이곳에서요. 동영상을 재생하거나 음악을 들을 수도 있습니다. 어디 떠나지 않고 모두 이곳에서요.
글 위주의 콘텐츠 뿐만 아니라 소리나 영상 콘텐츠도 임베딩이 가능합니다. 그리고 이 모든 임베딩된 소셜 포스트들은, 원작자가 지우면 없어져 버립니다. 즉 원작자가 최소한의 통제권을 가지게 되는 셈이죠.
퍼머링크 & 데드링크
위쪽에 잘 보시면 일명 주소창이라고 불리는 곳에는 잘 알아볼 수 없는 영문과 숫자 등이 쓰여있습니다. URL이라 불리는 이 고유주소(퍼머링크)는 인터넷의 핵심입니다.
![]()
우리가 웹이라는 공간에서 글을 쓰면 이런 링크가 생성됩니다. 트윗을 해도 고유주소가 생성되며, 페이스북에서 글을 써도 고유주소가 생성됩니다. 그래서 우리가 쓰는 웹은 셀 수 없이 많은 고유주소로 이뤄져 있습니다. 하지만 안타깝게도 이를 잘 지키지 못하는 곳이 많습니다. (참고: 기본을 무시하는 한국 최고의 웹서비스들)
고유주소를 잘 운영하지 않는 게 왜 문제냐고요? 해당 글을 다른 사람에게 공유하고 싶어도 이 고유주소가 없으면 도저히 공유할 방법이 없는 겁니다. 물론 ‘웹사이트 접속 → 하단의 회사소개 클릭 → 찾아오시는 길 클릭’ 처럼 매우 복잡하게 설명해 줄 수는 있겠죠. 하지만 고유주소가 있으면 바로 그곳으로 상대방을 소환할 수 있습니다. 카톡을 통해서도, 페이스북을 통해서도 해당 주소만 복사해서 붙여넣으면 되는거죠.
또 다른 문제는 바로 데드링크(dead link)입니다. 링크를 따라 들어가도 기존에 존재했던 웹페이지가 사라져서 더이상 내용을 볼 수 없을 때, 이를 데드링크라고 부릅니다. 인터넷이 보급된 후 글쓰기에서 가장 크게 바뀐(한국은 그다지 안 바뀐듯하지만) 점은 바로 글에 링크를 넣을 수 있다는 점입니다. 글쓴이 입장에서는 내가 참고한 내용이 뭔지 손쉽게 출처를 보여줄 수 있습니다. 읽는 사람 입장에서는 좀 더 폭넓은 읽기가 가능해지죠. 하지만 웹페이지를 만든 사람이 주소를 바꿔버리거나 웹페이지 자체를 없애버리면, 큰 혼란을 만들게 됩니다. 특히 가장 신뢰할 수 있는 자료를 담고 있는 정부의 웹페이지들이 매번 정부 개편 때마다 이런 안타까운 현상을 일으키고 있습니다.
URL을 조금 잘못되도 일단 공개되고 나면 쉽게 수정할 수 없을 정도로 중요합니다. 예를 들어보죠. 아래 버지(The Verge)의 URL에는 오류가 있습니다.
바로 빨간색의 “m6″라는 부분이 잘못되어 있습니다. M7이 맞습니다. 실제 글 제목도 “new M7 processor”라고 쓰고 있고요. 하지만 이 글을 공개한 버지 측에서 이 링크가 잘못되었다고 URL의 m6를 m7으로 바꿀까요? 아직 이 사실을 모르는 것 같지만, 알게 되더라도 저는 바꾸지 않을 거라고 봅니다.
URL을 바꾸는 순간 이 주소를 링크하고 있는 수많은 SNS 포스트와 다른 매체의 기사들(심지어 버지에서도 이 주소를 링크하고 있는 기사가 몇 개 있더군요)에게 데드링크를 선사하는 것과 마찬가지의 결과를 초래할 테니까요.
만약 이 문제를 알게 된다면 오히려 수정된 주소를 하나 추가로 만든 후에 저 위에 잘못된 링크를 타고 들어온 사람들은 제대로 된 주소로 보내주겠죠. 그러니, 인터넷에 새로운 주소를 만들어내는 일을 하는 모든 분들은 쓴 글을 지울 때, 한번쯤은 더 생각해보시길 바랍니다.
이 내용은 이 글을 읽는 모든 사람에게 해당이 될 것입니다. SNS에서 글 하나 올리는 행위로도 새로운 인터넷 주소가 만들어지거든요.
고급편
반응형 디자인 & 모바일 대응
웹은 아이폰 이전과 이후로 나눠도 될 정도로 아이폰 출시 이후 많은 변화가 이뤄졌습니다. 그 중 하나가 바로 모바일 대응입니다. 물론 아이폰 출시 이전에도 스마트폰이라 불리는 기기들이 있긴 했습니다. 하지만 아이폰 이전까지만 해도 데스크탑 화면에서 보던 걸 작은 스크린에서 그대로 봐야 해서 글씨가 손톱 때만하게 보였던 시절이 있었습니다.

이제는 사람들이 점점 모바일에서 보는 화면에 대해 신경을 많이 쓰는 편입니다. 하지만 웹사이트를 만들 때 종종 이를 신경을 안 쓰거나, 신경을 많이 쓰지 못해서 참담한 결과를 만나게 되는 경우가 있습니다.
예를 들어, 분명 모바일 페이지가 있는데도 스마트폰으로 접속했을 때 데스크톱 화면이 보인다든지, 아니면 모바일에서 본 기사나 웹페이지를 친구가 페이스북으로 공유했는데, 데스크톱 화면에서 볼 때도 여전히 모바일 화면으로 – 큰 스크린에 폰트 100은 되는 것 같이 스크린을 꽉 채우곤 합니다.
이걸 어떻게 해결할 수 있을까요? 크게 두 가지 방법이 있습니다.
슬로우뉴스는 웹사이트는 모바일에서 보든 데스크톱에서 보든 URL이 바뀌지 않습니다. 무슨 뜻이냐면, 이 글의 주소가 https://slownews.kr/25665 인데 이걸 스마트폰에서 접속하면 스마트폰의 작은 화면에 최적화된 모습으로 그리고 데스크톱에서 접속하면 큰 모니터 화면에 최적화된 모습으로 나옵니다.
일단 한번 해보세요. 이게 어떻게 가능한 걸까요?
웹사이트/웹페이지를 접속하는 앱/프로그램을 ‘웹 브라우저’라고 부릅니다. 인터넷 익스플로러, 크롬, 파이어폭스 같은 것들 말이죠. 웹 브라우저에서 슬로우뉴스의 웹 서버에 접속하는 순간, 웹 서버는 접속하는 웹 브라우저를 통해 여러 정보를 알 수 있습니다. 유저 에이전트(user agent)라고 하죠.
이것을 통해 웹 서버는 사용자가 스마트폰으로 접속했는지, 데스크탑으로 접속했는지, 인터넷 익스플로러로 접속했는지를 알 수 있습니다. 따라서, 이를 이용해 각 기기 크기에 알맞는 화면을 보내줄 수 있는 거죠.
그렇다면 데스크탑에서 모바일 페이지가 보이는 곳들은 왜 그랬던 걸까요? 바로 이 유저 에이전트를 체크하지 않았던 거죠. 적지 않은 웹사이트가 모바일 전용 페이지에서는 별도의 유저 에이전트를 체크하지 않습니다.
그럼 이렇게 유저 에이전트를 체크하지 않는 ‘m.~’, ‘mobile.~’ 로 시작하는 모바일 전용 고유주소를 데스크탑에서 입력하면……? 이런 경우 전혀 적합하지 않은 화면이 보일 수 있습니다.
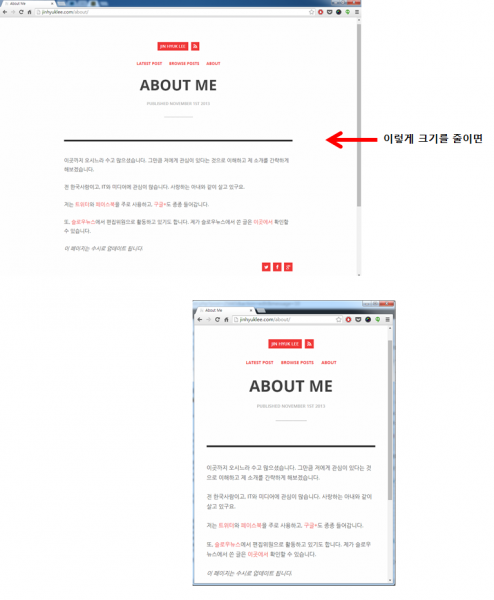
반응형 웹사이트는 스크린의 크기에 맞게 동적으로 즉 실시간으로 웹사이트의 모양을 바꿔버리는 겁니다. 쉽게 설명하기 위해 제 블로그를 들어가 보세요. 데스크탑에서요. 그리고 웹브라우저의 크기를 세로로 길게 바꿔보시면……

짜쟌! 모바일용 화면처럼 바뀝니다. 다시 늘리면 데스크탑 화면으로 바뀌고요. 반응형 웹사이트가 좀 더 근사해 보이긴 하지만, 단점은 스마트폰에서 데스크탑 화면 레이아웃으로 보고 싶을 때가 있는데, 그건 불가능하다는 점이 있습니다.
소셜 서비스에서 보이는 모습
위에 설명한 모든 것을 적용해 글이 보이는 모습을 예쁘게 만들었더라도 최종 관문이 남아 있습니다. 슬로우뉴스도 독자들의 유입경로를 보면 SNS가 압도적으로 높습니다. 무슨 말이냐면, 사람들이 글을 읽는, 인터넷에 쓴 글의 주 유통경로가 SNS가 돼가고 있다는 말인데요. 그런 만큼 SNS에서 보이는 모습이 매우 중요하다고 볼 수 있습니다. 페이스북 같은 곳은 웹표준만 잘 지켰다면, 웬만하면 예쁜 썸네일이 표시됩니다. 위에 임베딩편에서 보셨겠지만 참고를 위해 다시 한번 임베딩을 해보면요,
https://www.facebook.com/slownewskr/posts/327710397353984
이렇게 큼지막한 그림과, 첫 문단을 발췌한 내용이 나옵니다. 하지만 글을 SNS에 공유하다 보면 썸네일이 완전 엉뚱한 사진으로 걸리곤 합니다. 예를 들자면, 소셜 서비스 대응을 전혀 하지 않은 몇몇 언론사 사이트에서 심각한 정치 관련 기사에 연예인의 헐벗은 사진이 썸네일로 걸리는 거죠. 그림이 아예 안 뜨는 경우도 있고요.
이럴 땐 페이스북의 오픈 그래프 디버거(Open Graph Debugger)에 가서 썸네일을 비롯한 여러 정보가 어떻게 보일지를 확인할 수 있습니다. 여기에서 확인하는 정보를 오픈 그래프라고 합니다.
트위터도 원리는 비슷합니다. 트위터 카드라는 기능을 통해 적용할 수 있습니다. 단 페이스북보다 조금 더 다양한 타입을 선택할 수 있습니다. 어떤 콘텐츠는 사진보다는 글 내용이 중요할 수 있을 테고요, 어떤 콘텐츠는 사진이 큼지막하게 나오는 게 중요할 수 있겠죠. 그래서 트위터에서는 다양한 옵션을 제공해서 만든 사람이 최대한 예쁘게 보여줄 수 있게 돕고 있습니다. 그리고 해당 저자의 트위터 계정까지 표시해줍니다.
트위터에도 페이스북의 오픈 그래프 디버거와 유사한 기능을 하는 것이 있습니다. 바로 카드 밸리데이터(Card Validator)입니다. 여기서 자신이 원하는 정보가 해당 페이지에 제대로 표시되는지를 체크해 볼 수 있고, 정보가 잘 표시되지 않았던 페이지를 수정한 후 바로 정정할 수도 있습니다.
아래는 슬로우뉴스의 제 글이 트위터카드가 잘 적용이 된 모습입니다. 제 트위터 계정(@JinHyuk_Lee)까지 잘 보이는군요. 슬로우뉴스는 여러 트위터 카드 모양 중 “Summary Card with Large Image“를 적용했습니다. 참고로 저 모양은 트위터 페이지에 가야 적용된 걸 확인할 수 있습니다.
바쁜 일상에 묻혀 하루하루 살아갑니다. 어느새 주말이네요.
주중엔 읽기 어려웠던 슬로우뉴스. 조금은 한가한 주말에 읽으시라고 모아 봤습니다.
바쁜 독자를 위한 편집팀의 작은 정성입니다.http://t.co/dHrIus1t03
— 슬로우뉴스 (@slownewskr) May 25, 2014
결론
뉴욕타임스의 스노우폴 같은 것을 보고 ‘우와- 대단하다.’고 하기 전에, 일단 인터넷에 글을 쓴다면 이런 점들을 염두에 두고 기본기부터 다지는 건 어떨까요. 이미 뉴욕타임스는 물론이거니와 대부분의 해외 매체와 블로거들은 이런 기본 중의 기본은 다들 잘 지키고 있습니다. 한국은 완전 정반대의 상황이어서 그렇지 않은 곳을 찾는 게 훨씬 빠르죠.
다음 편에서는 위에 설명한 내용을 실제로는 어떻게 구현하는지를 하나하나 짚어보겠습니다. 의외로 간단합니다.






눈팅만하는 제게는 약간 어렵게 느껴졌는데 그래도 너무 유익했습니다.
왠지 앞으로 인터넷에 글을 쓰게 된다면 다시 찾아볼 사전이 될거 같아여.
실제로 구현하는 방법을 알려주신다니 다음 글이 무척 기대됩니다. ^^
그래서 실제로 구현하는 방법은 어디에 있죠??