[box type=”note”]슬로우뉴스는 현재 워드프레스를 이용해 운영되고 있습니다. 슬로우뉴스에서는 워드프레스를 이용해 미디어 웹사이트를 만들고 운영하면서 경험한 지식을 나누려고 “워드프레스 팁스”(wptips.slownews.kr)라는 블로그를 열었습니다.
그리고, “워드프레스 팁스”에 올라온 글 중에 좋은 정보를 추려서 여기 슬로우뉴스에도 함께 소개하려고 합니다. 워드프레스로 미디어 웹사이트를 만들려고 하거나 운영하는 분들에게 작게나마 도움이 되길 바랍니다. (필자)
1. 워드프레스의 기본 구조에 대해 알아보자
2. 워드프레스의 사용자 권한과 능력
3. 워드프레스에서 미디어파일의 메타데이터
[/box]
메타데이터(metadata)란 “데이터에 관한 데이터”입니다. 어떤 데이터가 있을 때, 그 데이터를 설명해주는 데이터입니다.

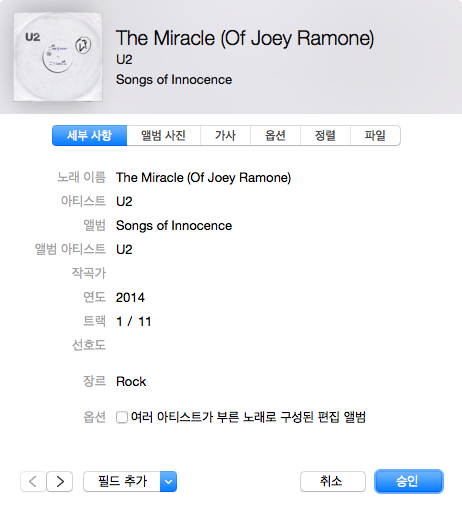
예를 들어 mp3 파일이 있을 때, 우리는 mp3 파일이 어떤 음악을 담고 있는지 듣기 전까지는 알 수 없습니다. 하지만 mp3 파일 안에 뭔가 기록할 수 있는 공간이 있어서 거기에 가수 이름, 노래 제목, 앨범 이름 등을 적어놓는다면 듣지 않아도 그 데이터만 확인하면 바로 내용을 확인할 수 있습니다. 가수 이름, 노래 제목, 앨범 이름 등이 해당 노래 데이터(mp3 파일)에 관한 메타데이터죠.

우리는 글을 글 자체로 판단할 수 있지만, 기본적으로 음악 파일, 이미지 파일, 비디오 파일 등은 직접 감상해서 판단하는 수밖에 없습니다. 메타데이터가 없다면 말이죠.
미디어 파일의 메타데이터
워드프레스에서 글을 쓰다 보면 이미지 파일, 각종 문서 파일 같은 걸 글 안에 삽입하게 됩니다. 특히 이미지 파일은 거의 필수죠. 글쓰기 화면에서 “미디어 추가”(Add Media)을 선택하면, 미디어 삽입(Insert Media) 창이 뜹니다.

이용자는 미디어 삽입 창을 통해 이제까지 올린 모든 미디어를 확인하고 선택해서 글에 삽입할 수 있습니다.
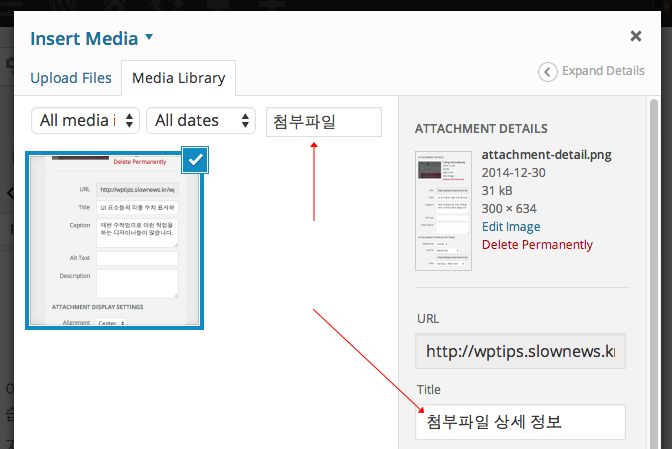
이때 이미 올린 미디어를 선택하면 우측에 첨부 상세(Attachment Details) 정보가 표시됩니다.

이 상세정보에 기재하는 항목이 바로 메타데이터입니다. 이용자는 여기에 표시된 4가지 정보를 직접 추가, 수정할 수 있습니다. 각각의 항목은 다음과 같습니다.
제목(Title)
- 미디어의 제목을 의미합니다.
- 처음 업로드하면 파일명으로 자동 설정됩니다.
- 하지만 변경하는 것이 좋습니다. 미디어(사진)를 검색할 때 이 제목을 기준으로 찾을 수 있기 때문입니다.
- 이미지 파일이 아닌 문서 파일 등의 경우에는 글에 삽입했을 때 이 제목이 링크로 표시됩니다.

캡션(Caption)
- 미디어를 설명하는 항목입니다. 이미지 파일에만 해당합니다.
- 이 항목을 입력해 두면 글에 이미지를 삽입할 때 caption이라는 숏코드가 자동으로 함께 들어가며 글 아래에 이 항목의 내용이 추가됩니다.
- 비워두면 캡션 없이 이미지만 표시됩니다.

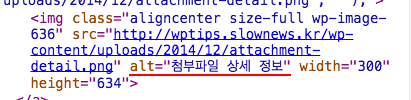
대체 텍스트(Alt Text)
- 역시 이미지 파일에만 해당합니다.
- 이 항목의 내용은 미디어를 글에 삽입할 때 이미지 태그에 alt 속성(attribute)에 추가됩니다.
- alt 속성은 이미지가 깨졌을 때 이미지의 내용을 설명해주는 기능을 합니다. 또한, 시각장애인은 이미지를 볼 수 없으므로 이 alt 속성을 읽어서 이미지의 내용을 유추합니다.
- 만약 이 항목을 비우면 제목의 내용이 alt 속성으로 들어갑니다.

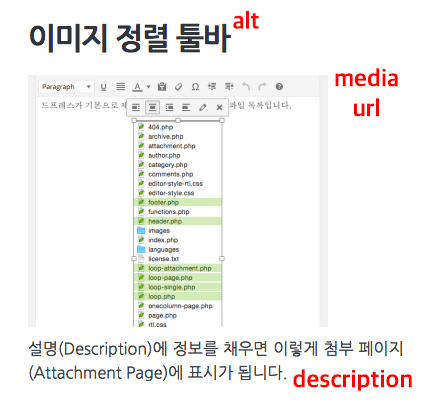
설명(Description)
- 이 항목은 첨부 페이지(Attachment Page)에 보이는 미디어에 대한 긴 설명을 위해 입력합니다.
- 워드프레스에 업로드된 미디어는 모두 자신만의 페이지를 가지고 있는데, 이 페이지로 들어가면 이 내용을 볼 수 있습니다.
- 미디어를 삽입한 본문에는 표시되지 않기 때문에 대부분 잘 입력하지 않는 항목이기도 합니다.

메타데이터가 중요한 이유
우선 위에서 설명했듯이 미디어의 ‘제목’은 한 번 업로드를 한 미디어를 검색해서 나중에 재활용할 수 있게 해줍니다. 우리는 여러 개의 글을 쓸 때 같은 이미지를 반복해서 사용하는 경우가 있습니다. 이때마다 매번 같은 이미지 파일을 업로드할 필요가 없습니다. 미디어 삽입 창에서 검색해서 재활용하면 됩니다.
‘캡션’에 정보를 입력하지 않는다면 caption 숏코드를 직접 타이핑해야 할 겁니다. 물론 직접 타이핑을 하나 워드프레스가 자동으로 만들어 주나 똑같이 작동하지만, 굳이 매번 타이핑할 필요는 없겠죠.
‘대체 텍스트’는 시각장애인들에게 중요한 정보를 제공할 수 있게 해줍니다. ‘설명’은 미디어에 더 자세한 설명이 필요한 경우 또 하나의 작은 글처럼 기능합니다.
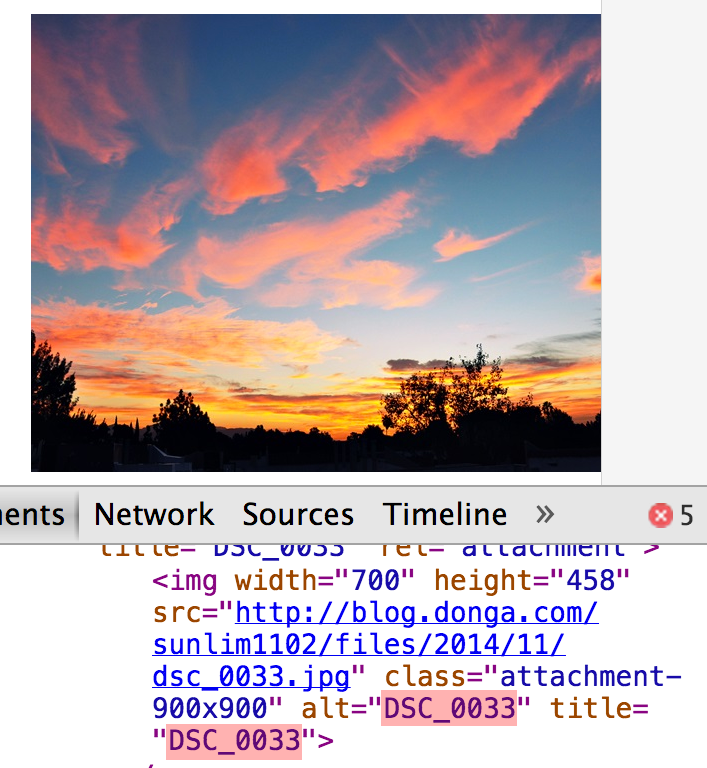
메타데이터가 중요한 또 하나의 이유는 바로 검색 엔진이 이것들을 수집한다는 겁니다. 이미지가 제대로 뜬다면 이미지를 볼 수 있는 사람들은 ‘대체 텍스트’를 구경하지도 못하겠지만, 검색 엔진은 다 고려하고 있습니다. 만약 여행 관련 글인데 그 안에 DSC_0012, IMG_3212 같은 텍스트가 잔뜩 섞여 있다고 생각해 보세요. 검색 엔진은 이 문서를 3g 정도는 덜 정확한 글로 판단할 수 있습니다.

메타데이터를 잘 등록하는 습관
솔직히 좀 귀찮을 수 있습니다. 글만 쓰기도 바쁘고 힘든데, 언제 그 안에 들어가는 이미지 파일에 제목과 캡션, 대체 텍스트(에 설명까지!)를 넣을 시간이 어디 있겠습니까.
하지만 그래도 넣는 게 좋습니다. 우리가 워드프레스를 이용해서 (다른 CMS도 마찬가지입니다) 글을 쓰는 이유가 조금이라도 더 많은 사람이 정확하고 좋은 내용의 컨텐츠를 보여주는 것이라면 말이죠. 게다가 검색 엔진에 조금이라도 더 노출되게 하려고 SEO(검색 엔진 최적화)도 열심히 하잖아요.
웹사이트를 오래 운영하면 할수록 메타데이터를 잘 등록하는 습관은 빛을 발할 겁니다. 자, 오늘부터 하는 겁니다!